|
|
14 avril 2017 12:30
|
 Vous possédez un site internet marchand mais les ventes ne sont pas au rendez-vous, pourtant vous avez bien étudié votre cible, votre marché et vos clients potentiels. Votre site peine à convertir ou était performant il y a 2 ans mais ne l'est plus, ou vous l'avez fait vous-même pour économiser. Certaines pages sont ignorées et les visiteurs quittent le site : Que se passe-t-il ? Vous possédez un site internet marchand mais les ventes ne sont pas au rendez-vous, pourtant vous avez bien étudié votre cible, votre marché et vos clients potentiels. Votre site peine à convertir ou était performant il y a 2 ans mais ne l'est plus, ou vous l'avez fait vous-même pour économiser. Certaines pages sont ignorées et les visiteurs quittent le site : Que se passe-t-il ?
Si vous vous retrouvez dans cette situation, il est possible que la cause de vos problème soit votre web design. Voici 10 erreurs de web design qui impactent un site e-commerce.
1) Vouloir réinventer la roue
Il est toujours gratifiant de se démarquer de la concurrence et proposer une interface unique et originale, après tout, on retiendra votre site davantage ! Certes, faire original est intéressant mais pas au risque de perdre des prospects.
Il existe une raison pour laquelle beaucoup de sites marchand ont la même mise en page : c'est parce que celle-ci marche et convertis !
Vous connaissez votre site et votre arborescence mais pas vos clients. Évitez de réinventer des éléments comme les menus, le parcours d'achat ou la page produit car ce sont des éléments clés de votre site.
Découvrez par exemple comment créer la fiche produit parfaite.
2) Trop d'éléments graphiques
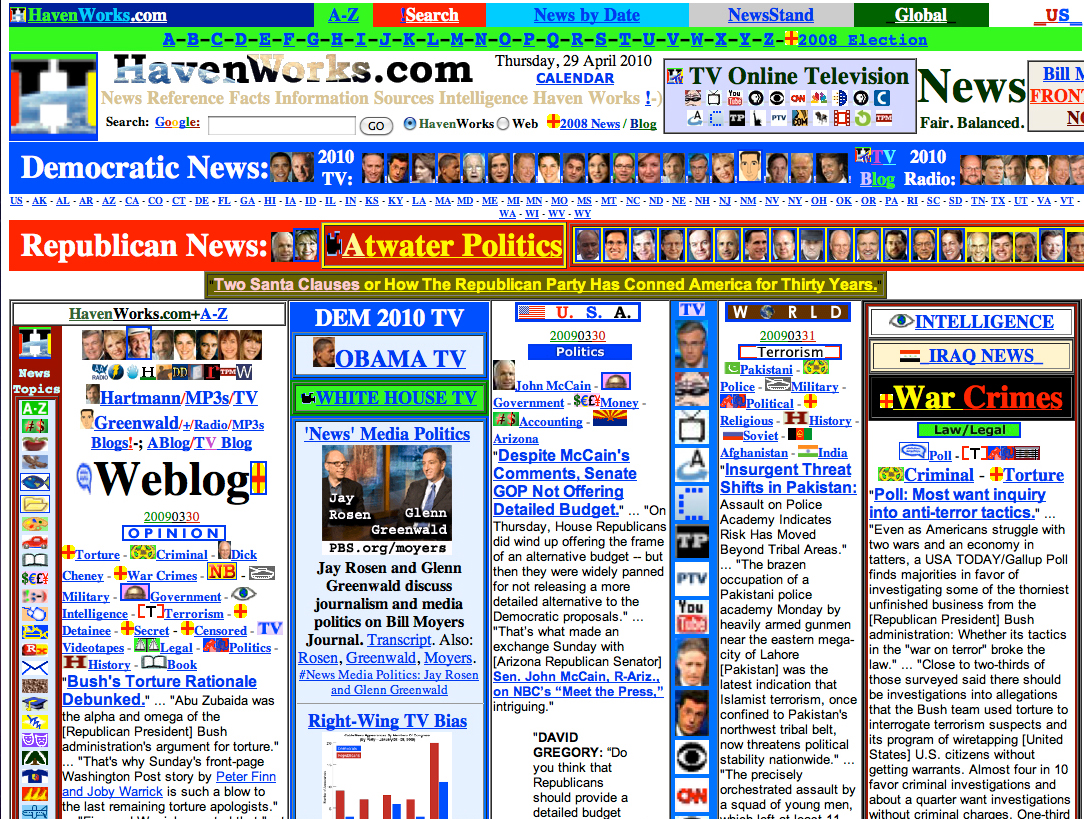
Trop d'éléments graphiques et d'annonces tuent votre mise en page et noie les informations importantes. Il est tentant d'ajouter au fur et à mesure des informations à votre page d'accueil et de les mettre en gras, en couleur et en haut de page mais en faisant ça, vous perdez de votre identité graphique et des offres importantes ne sont plus visibles.
Définissez les éléments les plus importants à mettre en avant et quand ; par exemple pour des soldes temporaires, il est préférable de mettre cette information en avant en haut de la page d'accueil et dans une grande taille. Un texte de présentation de votre société verra sa place en bas de page dans une police de taille normale (12-13px).
 Voici un exemple de mise en page à éviter.
Voici un exemple de mise en page à éviter.
3) Pas assez d'informations
Au contraire, vous pouvez ne pas avoir assez d'informations à montrer à vos visiteurs. Vous avez sûrement vu un site de designer épuré et très beau, un peu mystérieux avec une navigation cachée. Alors certes, ça peut être un pari réussi, mais ces marques possèdent déjà une grande notoriété et leur site web est plus un portfolio qu'un site de vente.
Votre site a besoin de montrer des informations importantes dès la page d'accueil pour plusieurs raisons : Améliorer votre SEO et ainsi vous gagner des places dans les résultats de recherches (Bing et Google) mais aussi annoncer à vos visiteurs de quoi votre site retourne. Une belle image accompagnée d'un texte expliquant votre offre vous sera nécessaire pour inciter les visiteurs à découvrir vos produits et vos services.
4) Les informations principales sont cachées
Il y a des informations à ne pas cacher aux utilisateurs telles que : La page de contact, le numéro de téléphone (nous y revenons dans un point suivant), votre logo ainsi qu'éventuellement votre slogan, le panier d'achat et l'accès au compte.
D'autre informations sont importantes telles que les informations sur les conditions de vente ou les retours mais celles citées plus haut doivent être toujours claires et accessibles, souvent dans l'entête du site et donc sur toutes les pages. Il est important pour vos prospects de pouvoir consulter leur compte et panier à tout moment mais aussi de savoir où vous contacter.
5) Des photos de mauvaise qualité ou trop petites
On dit souvent qu'une image vaut mille mots et ce n'est pas pour rien. Votre site est votre vitrine de magasin et vos produits doivent donc donner envie. Investissez dans un appareil photo performant ou un photographe pour prendre des photos détaillées de vos articles.
Si vous n'avez pas vos propres photos pour illustrer vos pages, pas de panique. Vous pouvez en trouver gratuitement et libres d'utilisation commerciales sur des sites comme Pexels.
6) Le produit n'est pas présenté dans un contexte
Une autre erreur présente sur beaucoup de sites marchands est la photo principale d'un article présentée sur un simple fond blanc. Certes, c'est inévitable pour certains produits pour des besoins techniques (Boulons, matériaux, pompes ou autre matériel) mais si vous le pouvez, présentez votre produit dans son contexte.
Si votre montre se veut classe, montrez la au poignet d'un homme en costume, si elle se veut high-tech ou sportive, d'une personne en pleine activité.
Bien sûr, des images sur fond blanc sont utiles par la suite pour montrer toutes les caractéristiques d'un article, mais celles-ci n'auront jamais le même impact émotionnel.
 Représentez les valeurs d'un produit en le montrant dans son environnement.
Représentez les valeurs d'un produit en le montrant dans son environnement.
7) Pas de message clair dans votre page d'accueil
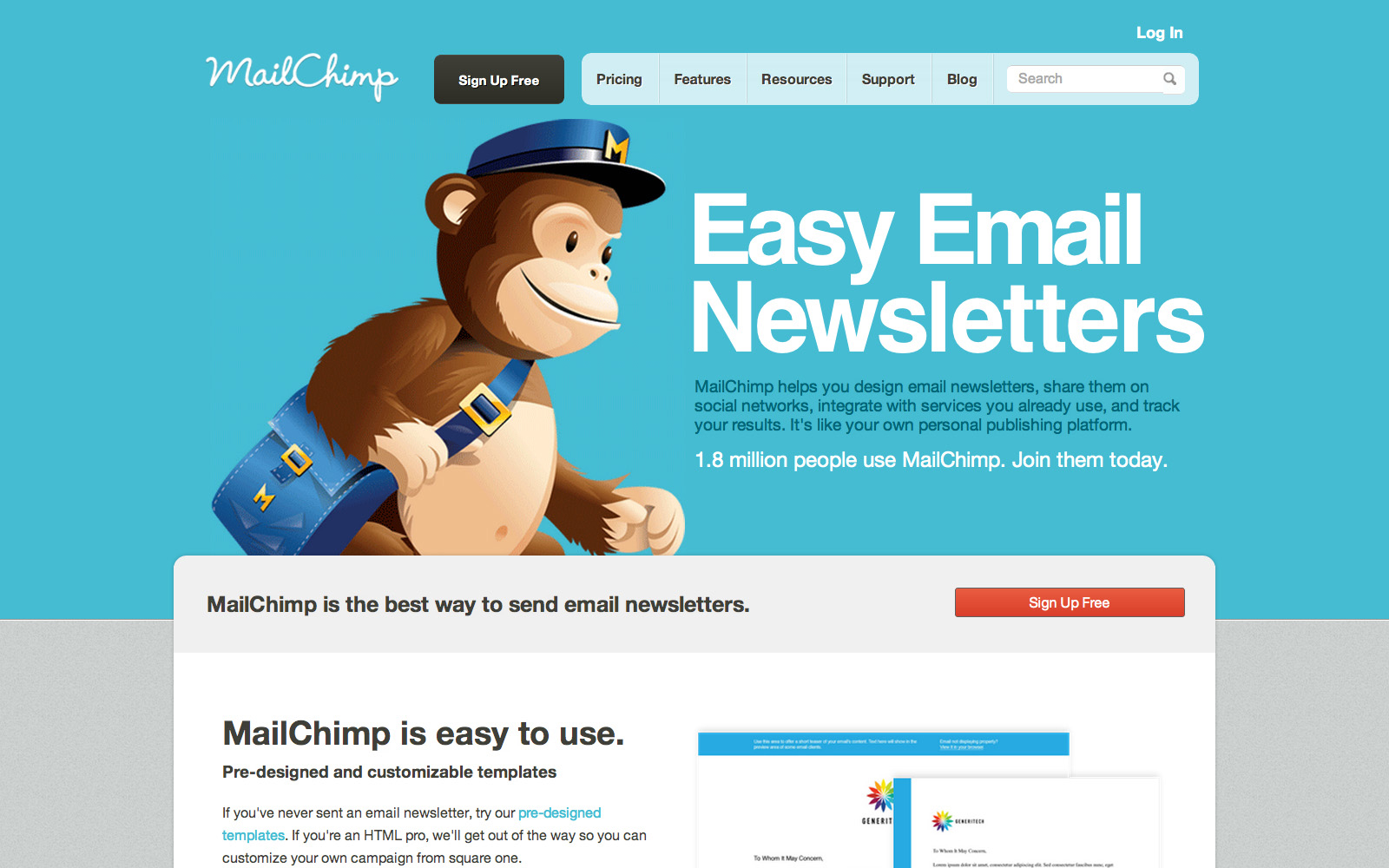
Il est important que votre page d'accueil contienne un message fort et clair à propos de vos services. Une grande image ou un diaporama vous permettent de mettre en avant votre cœur de métier.
Par exemple, le site de MailChimp met en avant clairement le sujet de leur service ainsi qu'un message accrocheur "Des Newsletters faciles".
N'ayez pas peur de la taille de votre message, vous pouvez vous lâcher sur votre page d'accueil et voir les choses en grand et en large. Attention cependant à bien adapter votre design à tous les formats d'écran (voir le point un peu plus bas).
 Exemple de message fort et clair
Exemple de message fort et clair
8) Pas de ventes suggestives
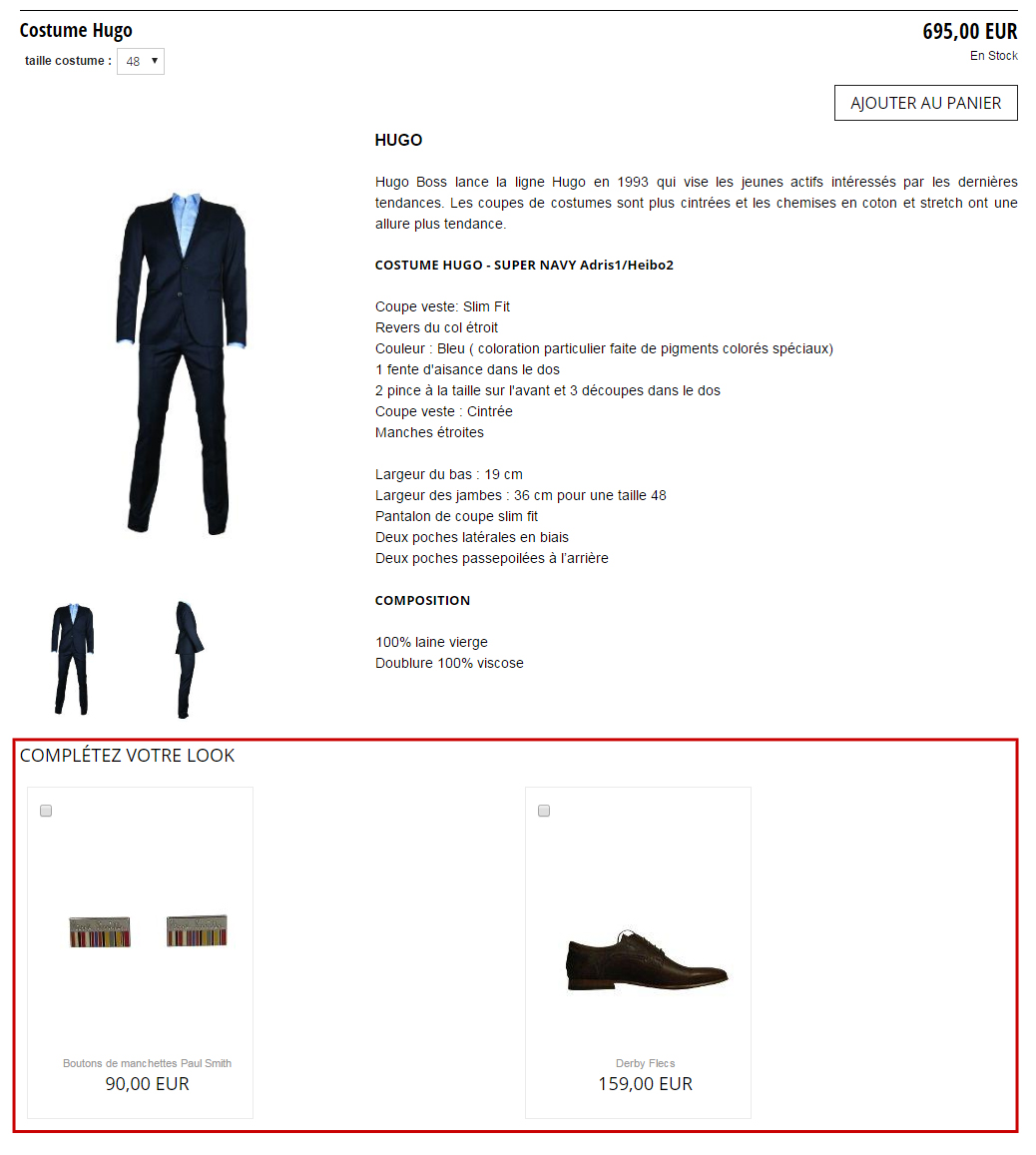
Les ventes suggestives, aussi appelées parfois Cross-Selling, sont les produits que vous retrouverez en bas de pages produit ou lors de l'entrée au parcours du panier d'achat, proposant aux visiteurs de compléter leur panier par des articles similaires ou complémentaires. Cela vous permet d'augmenter aisément votre panier moyen ou proposer un produit similaire si votre prospect n'est pas convaincu par celui qu'il est en train de visiter.
N'oubliez pas de proposer ce genre de produits comme par exemple sur la boutique NewYork Enghien, qui propose aux visiteurs de compléter leur look.
 Ici les ventes suggestives sont entourées en rouge.
Ici les ventes suggestives sont entourées en rouge.
9) Votre site n'a pas l'air sécurisé
Mettre son numéro de téléphone en avant sur son site comme mentionné plus haut peut paraître un faux pas. Très souvent, on préfère éviter de se faire appeler toute la journée afin de se concentrer à notre cœur de métier. Cependant un numéro de téléphone a une deuxième tâche : Rassurez votre clientèle. Vous montrerez déjà que votre numéro est local et non un call-center, mais aussi qu'ils peuvent faire confiance à votre site et vous contacter en cas de problème.
N'oubliez pas d'ajouter des éléments de réassurance à toutes vos pages, souvent trouvées sous le menu horizontal ou au-dessus du menu pied-de-page. Vous y indiquerez les façons de vous contacter, votre politique de retours, les délais de livraison et très important, le paiement sécurisé.
 Un exemple d'élément de réassurance.
Un exemple d'élément de réassurance.
10) Impossible de voir vos produits sur mobile ou tablette
Lorsque vous créez ou visitez votre propre site, vous le faites depuis votre ordinateur et votre navigateur. Cependant, il est rare que tous vos visiteurs voient la même chose que vous. Peut-être qu'ils utilisent un mobile, une tablette ou un e-PC et les images sont coupées pour eux. Peut-être ont-ils une connexion plus lente et donc votre site met beaucoup de temps pour eux à charger ou encore qu'ils rencontrent un bug que vous ne voyez pas.
Portez une attention particulière à la lisibilité de votre site sur tout type d'écran et navigateur ou vous risquez non seulement d'être boudés par vos clients mais également pas Google !
Si vous avez un site Oxatis pas de soucis : Vous pouvez activer gratuitement la version mobile ou refaire votre design en utilisant le design adaptatif!
|
Lien permanent

Abonnez-vous pour recevoir directement dans votre mail la parution des nouveaux articles de notre blog Oxatis

|
| | | |
|
| |